简介
简要介绍移动BOS的架构,如何使用设计器,和应用开发。
移动BOS是什么?
移动BOS(MBOS)是一个基于云端的移动端轻应用(HTML5)开发平台。移动BOS提供了大量的页面模版和开发向导,能帮助企业快速将业务应用迁移到手机移动端上。除了提供移动轻应用的开发功能之外,移动BOS还提供了轻应用一键发布功能。通过一键发布,企业员工就能通过云之家、 微信等移动客户端访问企业轻应用,实现无论在哪,都能办公的高效办公模式。
移动BOS优点
- 小: HTML5轻应用可直接运行在云之家、微信上。无需额外安装手机应用。
- 美: 提供多套样式主题,同时开放第三方样式接口,可开发独立CSS样式。
- 快: 页面模版、功能控件。帮助开发者快速构建轻应用。
mbos设计器提供了向导式的方式帮你快速创建应用,针对开发者开发不同类型的页面提供了各种类型的页面模版。通过选择相应的元数据以及相应的字段,即可将数据显示到页面当中。

单据应用演示
移动BOS页面类型:
不同类型的页面针对不同的应用场景。开发者根据实际需求选择页面类型。
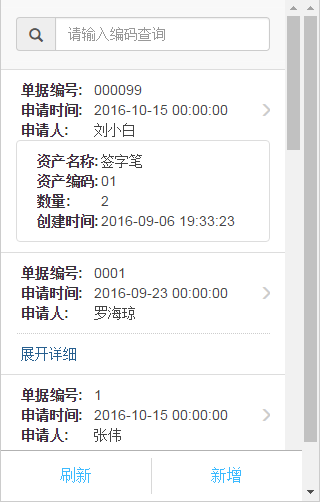
- 序时簿页面(列表类型),编辑页面(表单类型):用于表单应用开发
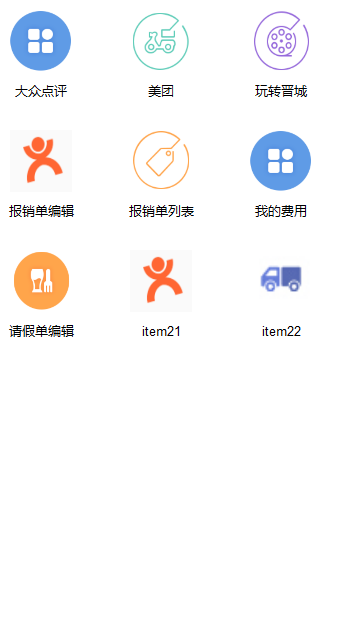
- 九宫格页面(导航类型):用于轻应用导航
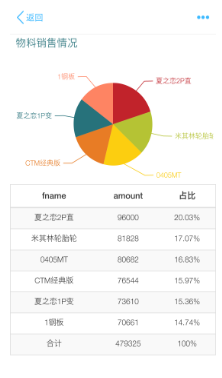
- 图表页面(图表类型):用于展示分析数据
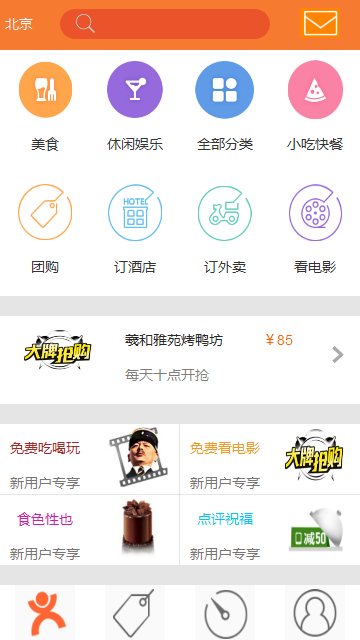
- 其他页面(其他类型):可用于开发个人主页、订单、移动工作台、分类模板等多功能页面
序时簿页面,编辑页面需要与元数据绑定。
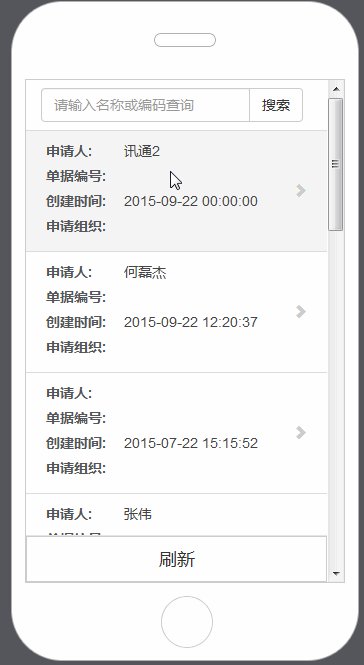
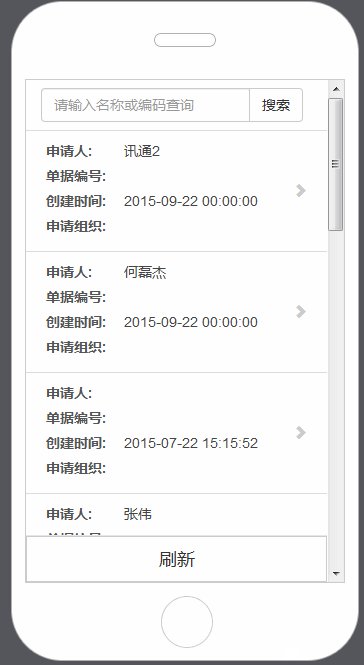
1)序时簿:单据列表

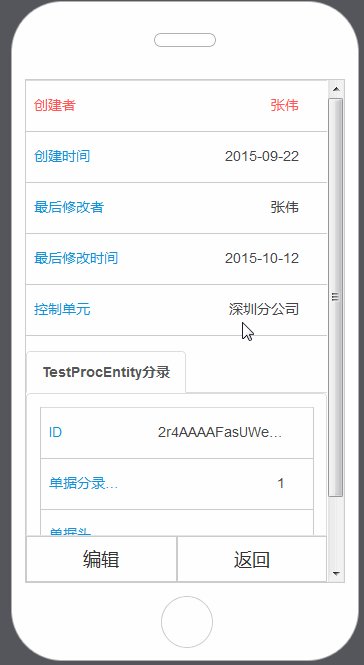
2)编辑:单据具体数据

3)九宫格:轻应用导航

4)图表:展示分析数据

5)其他页面:自定义页面

若序时簿页面与编辑页面绑定的元数据相同,序时簿页面可与编辑页面实现联动。具体可参考:5分钟上手
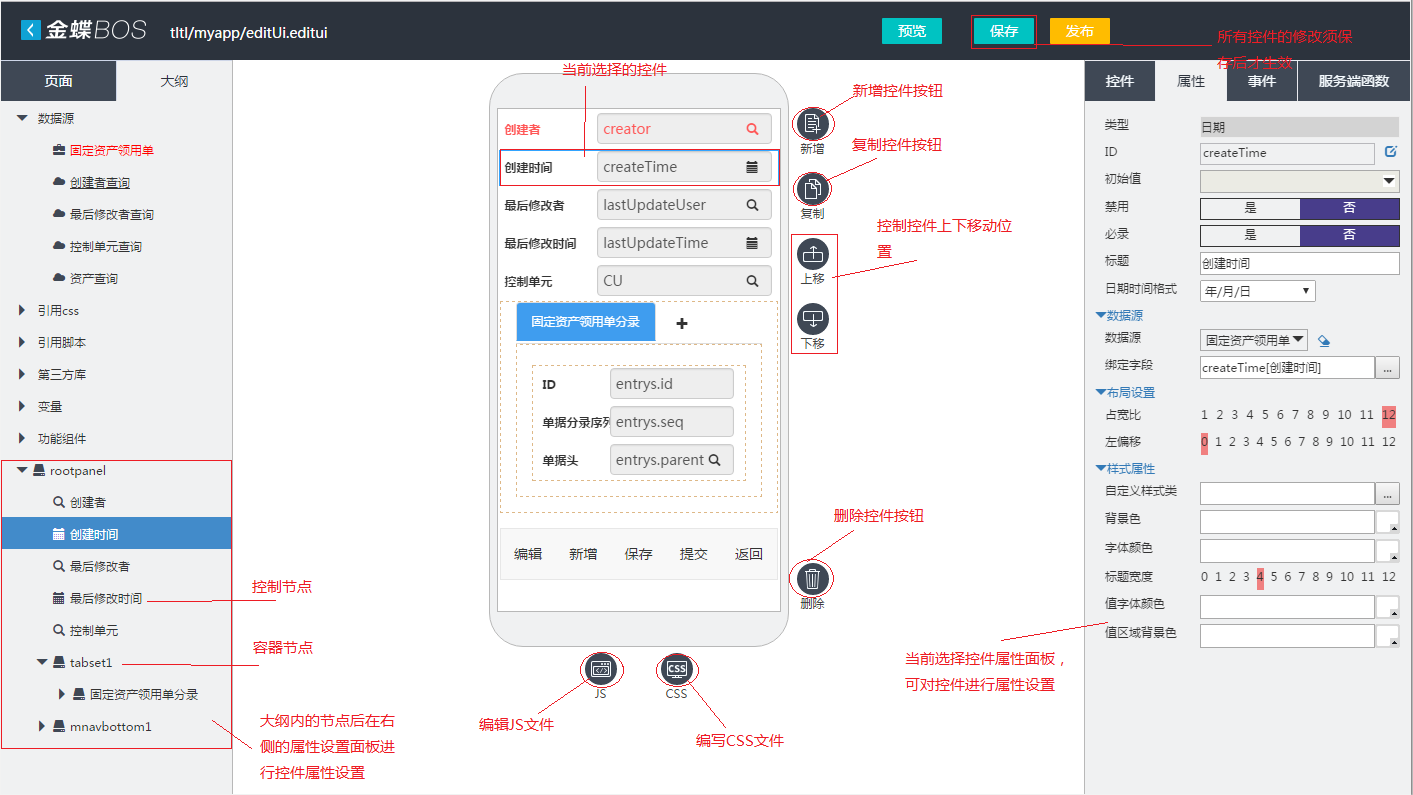
设计器介绍
设计器是轻应用开发的平台,轻应用控件管理,外部JS脚本、CSS样式文件、服务端函数的编写都需要在设计器上进行。


页面的任何修改如添加控件,控件属性修改等必须要点击保存按钮后才会生效!
关于控件的详细信息,请参考链接
应用开发
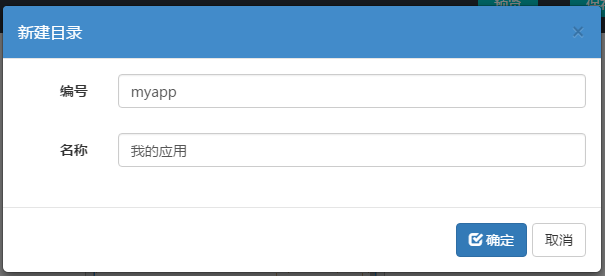
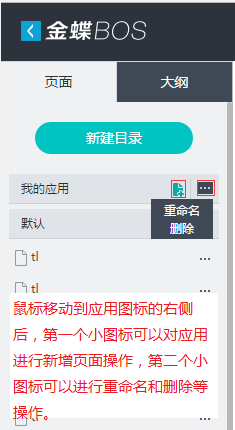
创建应用
1)点击创建应用

2.输入应用编码以及应用名称。

需先创建应用,然后才能够在应用下创建页面!
注:应用编码只能是数字和字母。

控件管理
设计器右侧的控件面板内罗列了移动BOS所提供的所有控件,点击相应的控件后即可往页面添加相应的控件。可通过上移字段,下移字段按钮调整控件的位置。不需要的控件可以通过点击删除按钮进行删除。
在大纲面板内选择控件,可在设置面板内设置控件的属性和事件
容器控件可嵌套控件。其他控件不允许嵌套
关于控件的详细文档,请参考控件
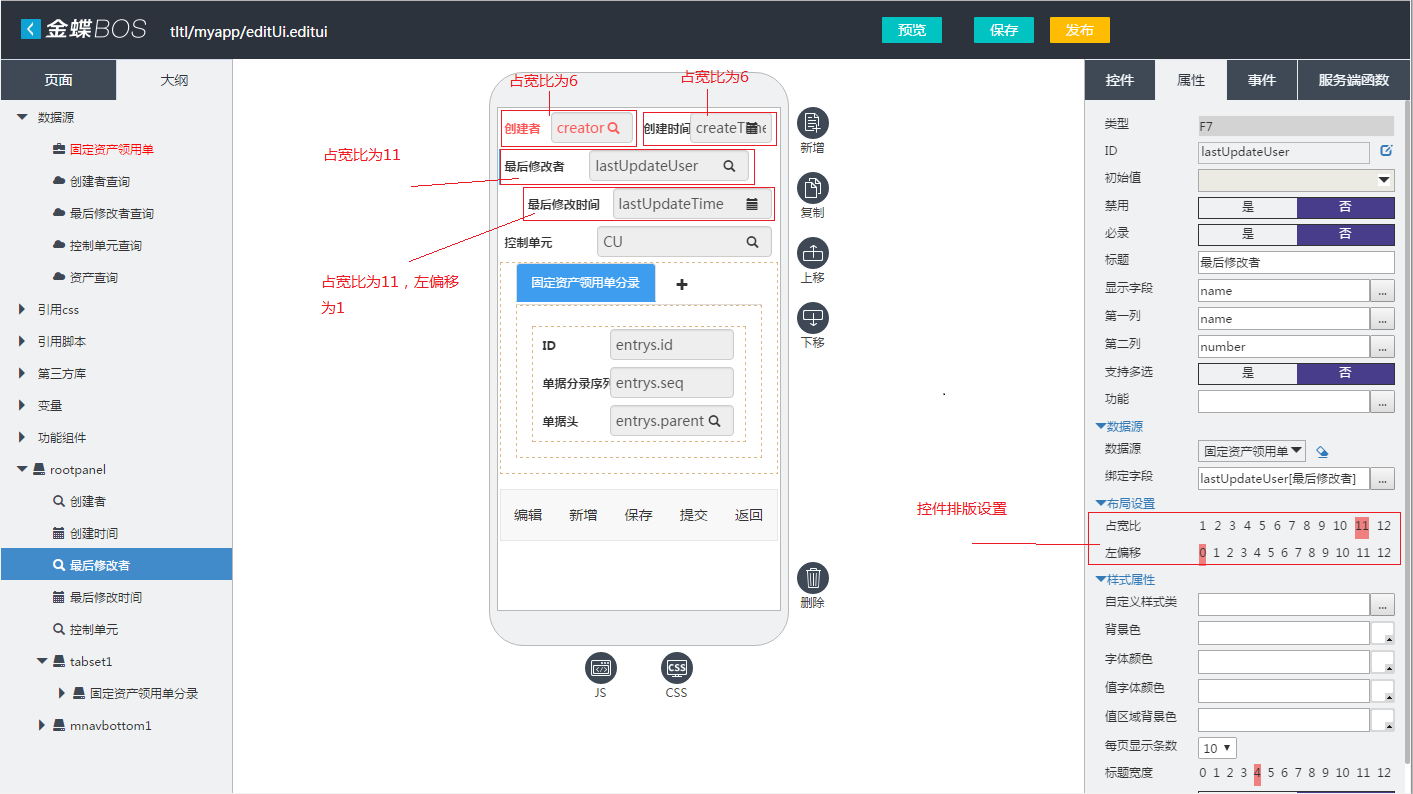
占宽比/排版介绍
移动BOS 提供了一套响应式、移动设备优先的流式栅格系统。系统会将屏幕分为12列。开发者可以设置控件的占宽比和偏移量(以列为单位)。
相关的设置可在设置-高级属性下设置

排版设置介绍
控件默认占宽比为12,偏移为0
容器控件
容器控件是特殊的控件,是存放其他控件的容器,是管理页面控件布局的工具。
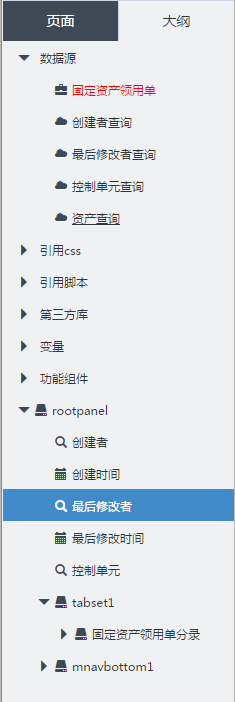
图标为的控件为容器控件。请参考右侧的页面大纲
容器控件有:
- rootpanel:默认生成,是页面最外层的容器。
- 页签/页签容器:用于生成页签,是分录的默认实现。
- 面板:一般的容器
- 导航栏:固定在页面最下端的容器,通常用于存放功能按钮
- 编辑列表:存放表单编辑控件,一般用于分录中。
大纲内选中容器控件后可以点击复制按钮进行复制,容器内的容器也会一起复制。
页面大纲

数据绑定
编辑、序时簿页面里的控件需要与元数据进行数据绑定。通过页面生成向导产生的控件默认已设置。通过控件面板添加的控件需要手动设置(在设置-数据绑定内设置)。
若页面内有控件没有设置数据绑定,则页面无法运行!
事件绑定
设置-事件内设置事件回调函数。编辑页面、序时簿页面的按钮组件内置了许多默认回调函数。开发者也可以自己编写事件回调函数。
自定义事件回调函数编写,请参考:链接
自定义样式
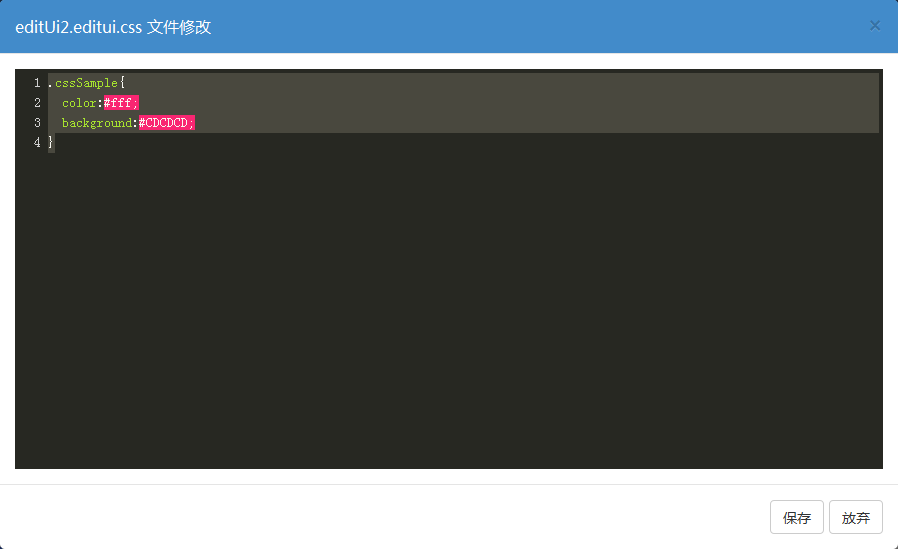
点击编写CSS文件按钮,在弹出的面板中填写css样式。填写完毕后,在大纲里选择相应的控件,然后在设置-属性-自定义样式类内填写相应的css类即可生效。
编写自定义样式

在控件的自定义样式类中填写cssSample即可将例子中编写的样式应用到控件上。
填写自定义类的时候无需点击输入框右侧的按钮,直接填写即可。
自定义事件
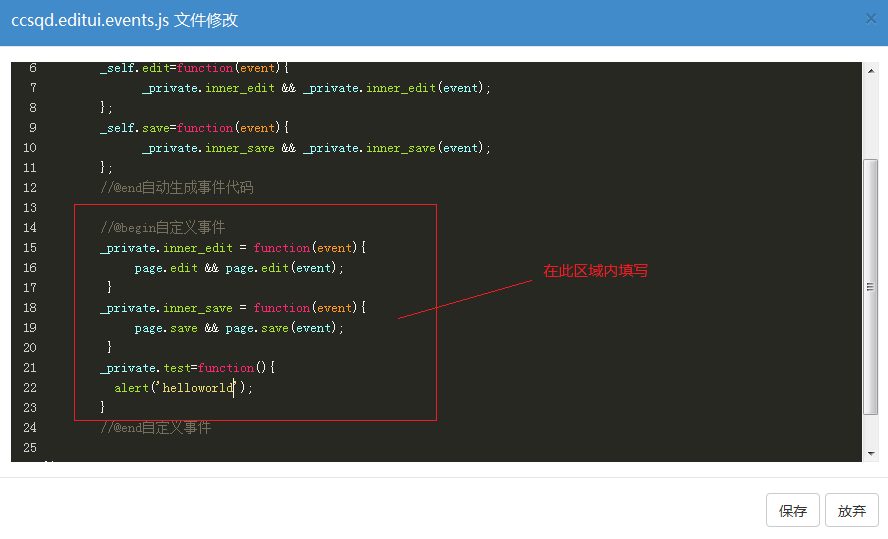
点击编写JS文件按钮,在弹出的面板中填写JS代码。填写完毕后,大纲中选择底层按钮空间,然后在右侧-属性面板下填写相应按钮事件配置,保存后即可生效。
编写自定义事件

自定义事件回调函数需写在_this对象下。