创建序时簿页面
序时簿页面用于展现单据列表,是打开单据编辑页面的入口。序时簿页面提供三种风格的展现。
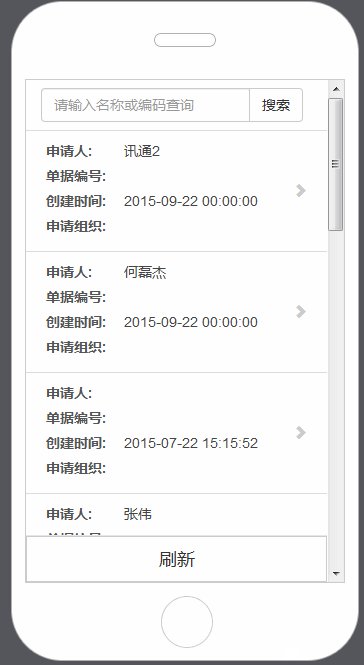
- 默认风格
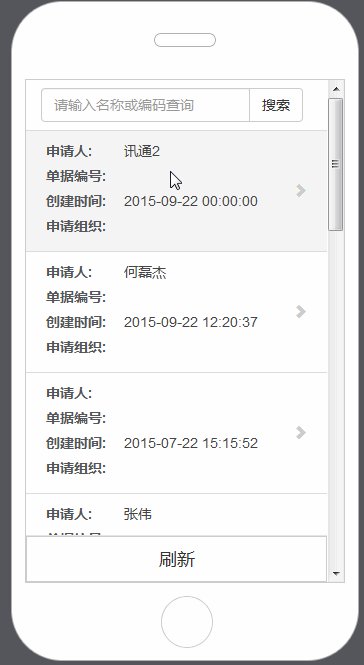
- 显示标题风格
- 时间轴风格
本节将讲解如何创建一个显示标题风格的序时簿页面。步骤如下:
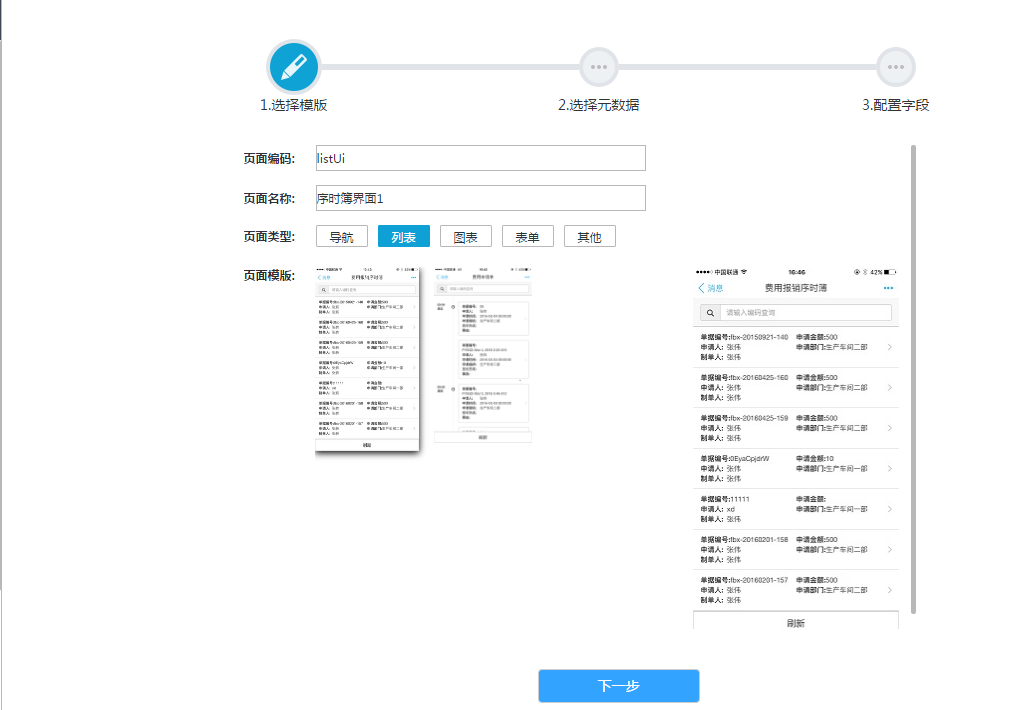
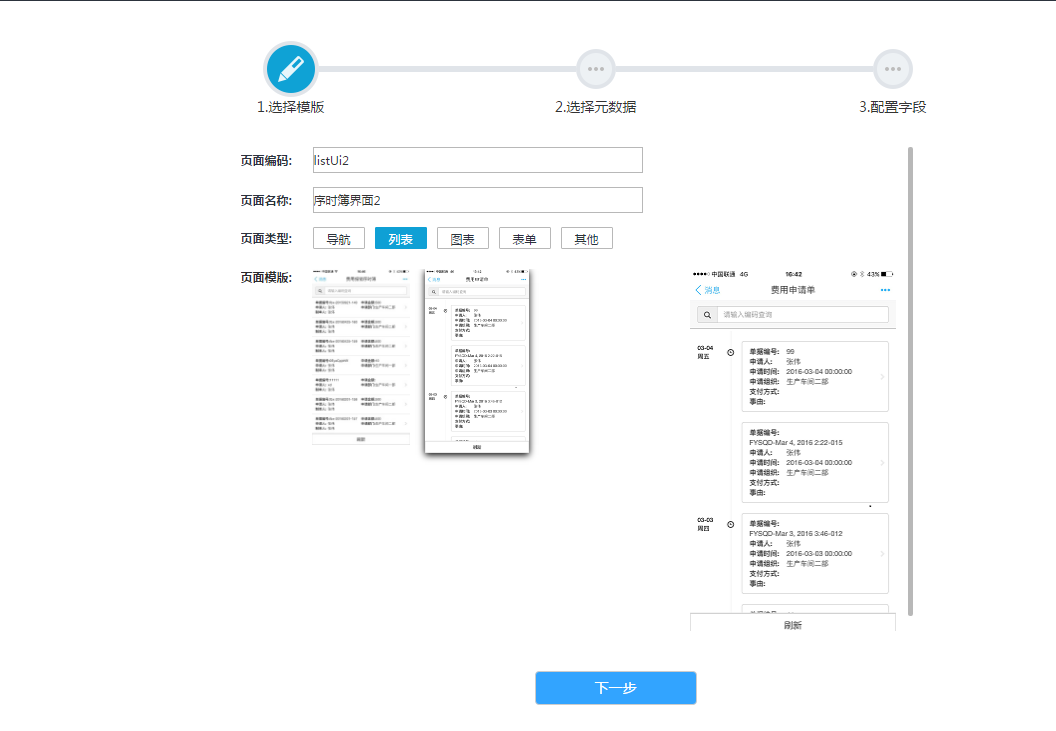
- 输入页面基本资料以及选择页面类型
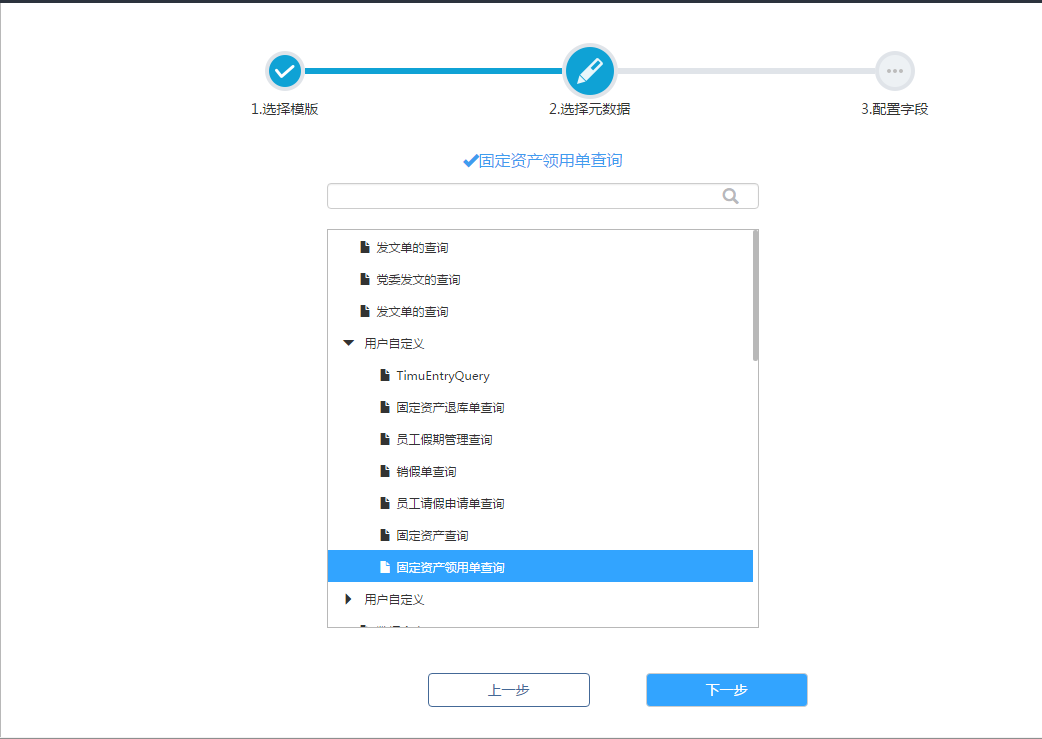
- 选择序时簿页面需要的元数据
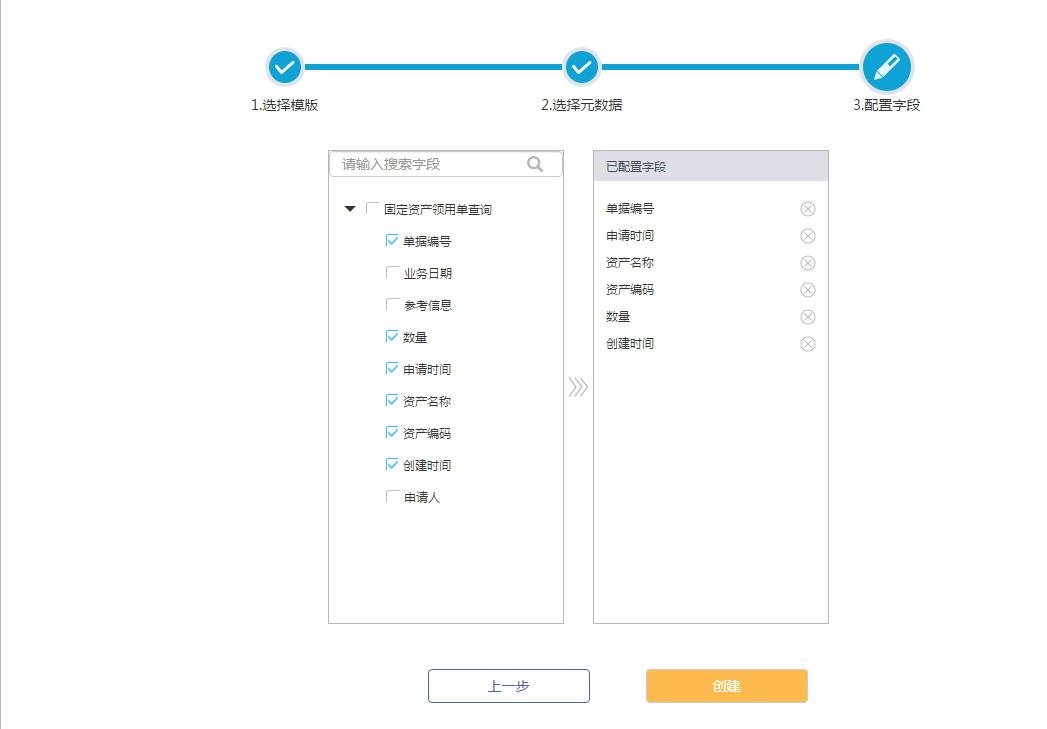
- 配置页面所需要的字段
- 对页面进行个性化的配置
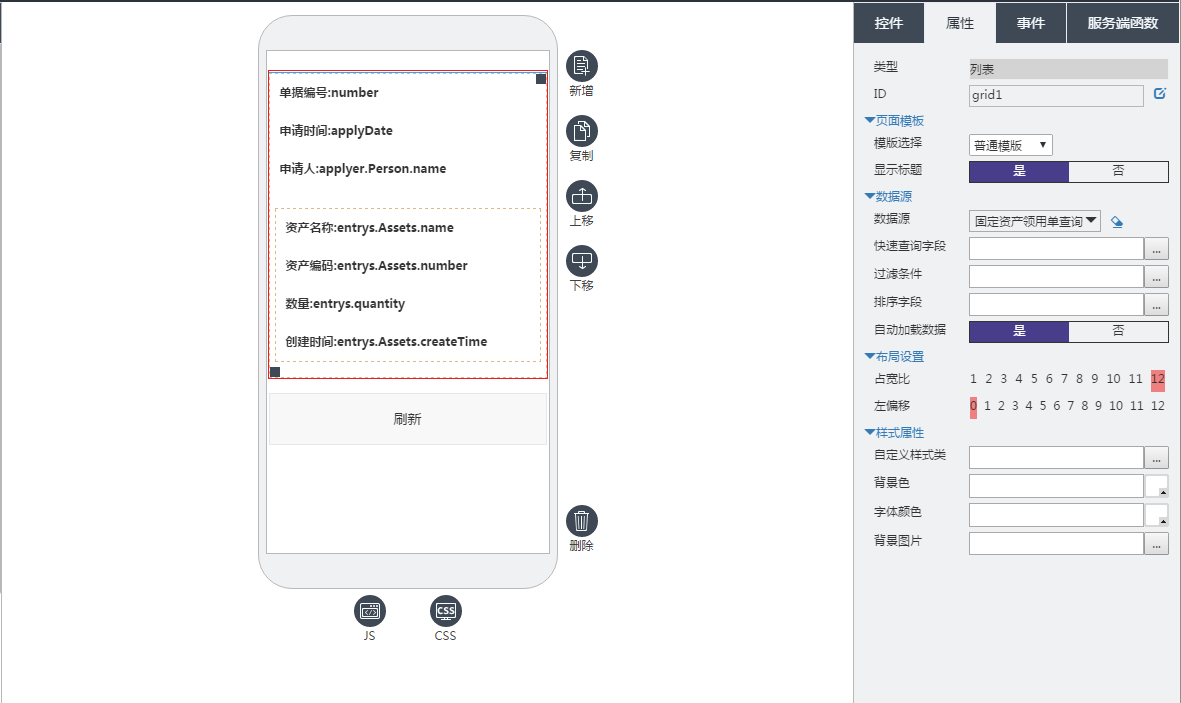
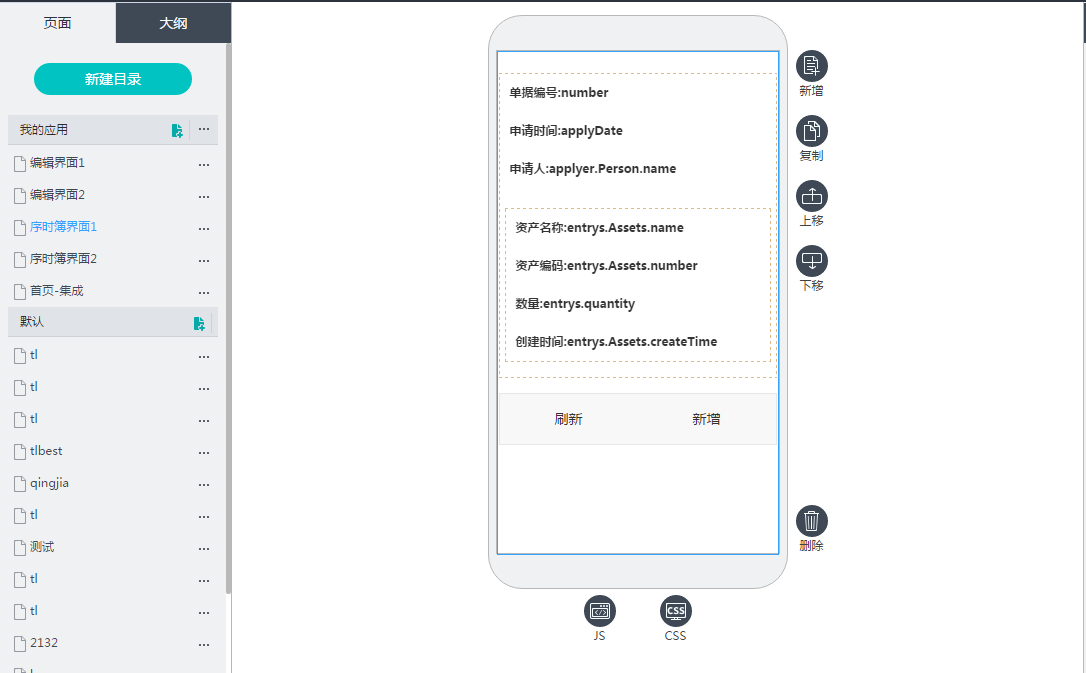
1)输入页面基本资料以及选择页面类型,贴出两种模板。1、一般模式

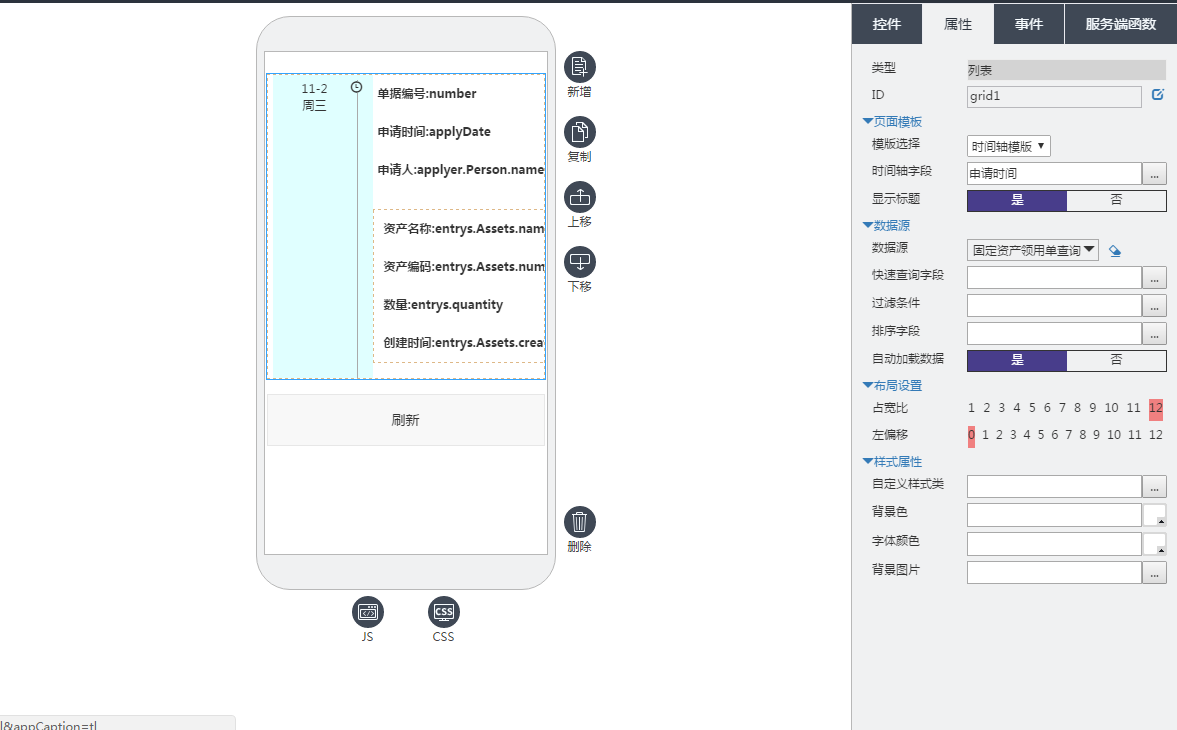
2、时间轴模式

2)选择序时簿页面需要的元数据,两种模式一样。

3)配置页面所需要的字段,两种模式一样。

4)对列表控件的显示标题属性进行勾选。1、一般模式

2、时间轴模式

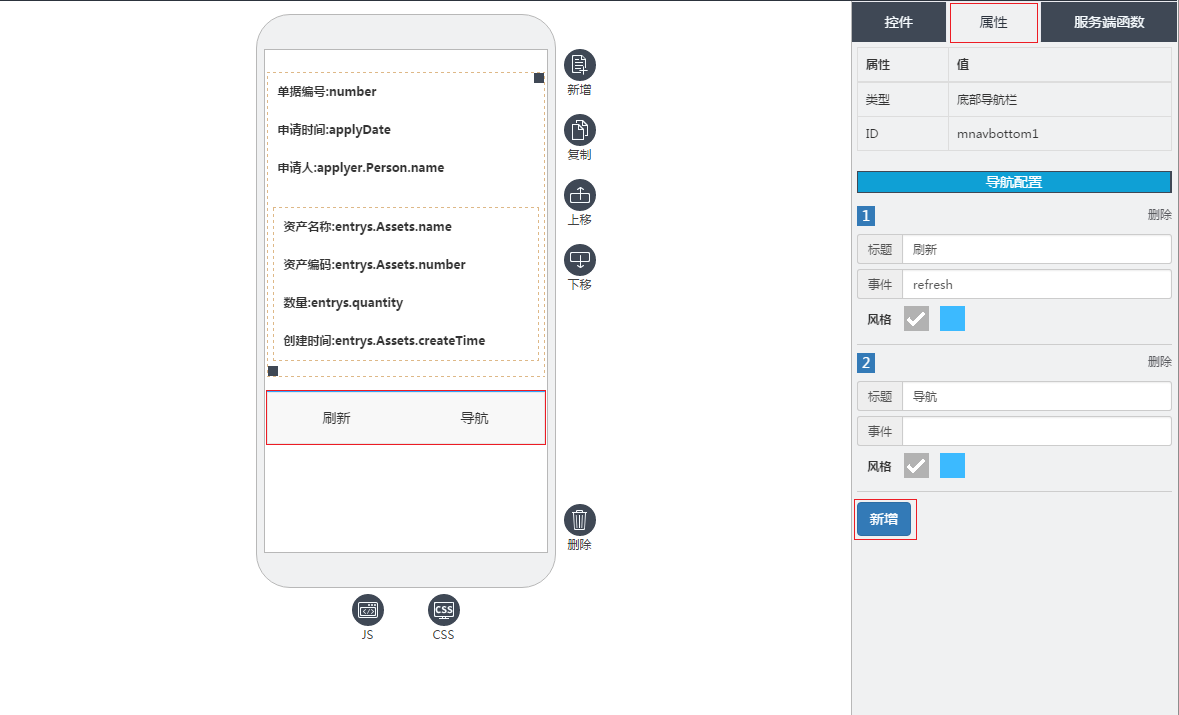
5)直接点击按钮图标,在右侧属性面板点击新增按钮。页面底下的导航栏将会出现一个新的按钮,两种模式一样。

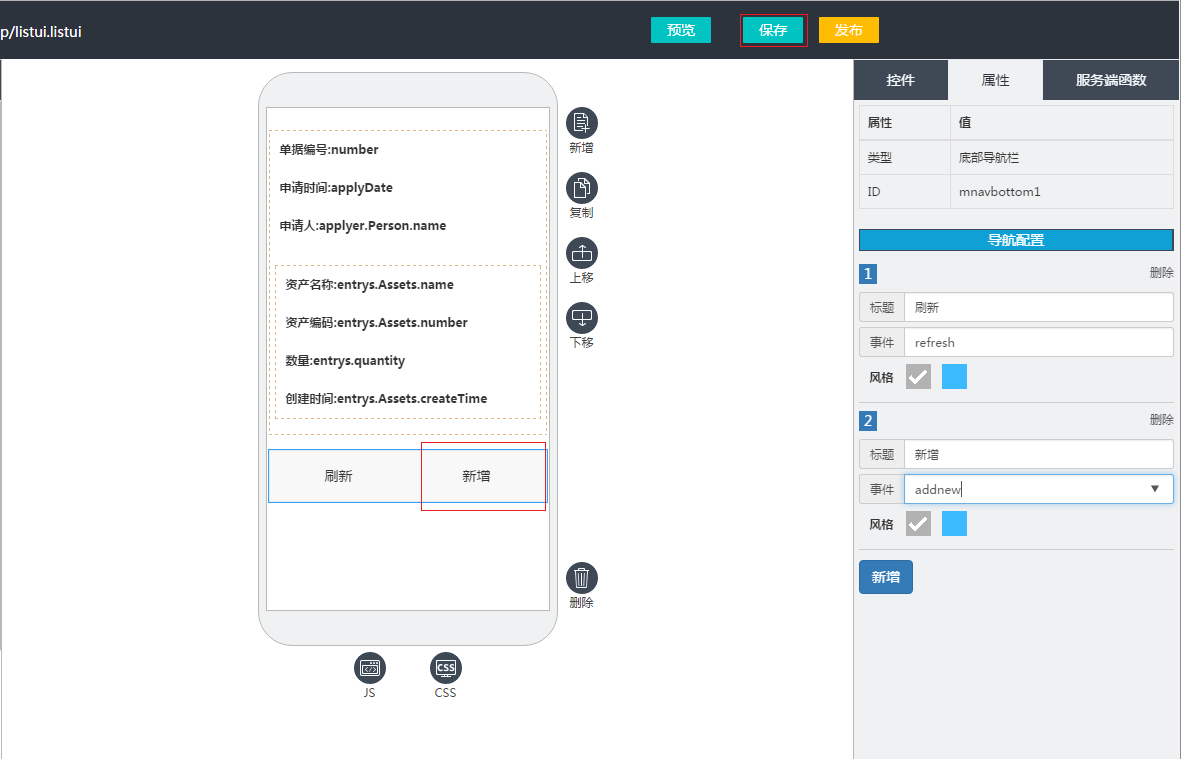
6)在右侧修改标题为新增,选择点击事件为addnew[新增]。然后点击保存按钮,两种模式一样。

创建页面后可以在页面添加各种控件以及进行控件的属性设置。
点击保存按钮后生效。至此序时簿页面创建成功,接下来创建序时簿对应的编辑页面。
关于序时簿控件的相关资料,请参考序时簿控件
创建编辑页面
编辑页面用于显示具体某一单据的详细信息。编辑页面有三种状态:
- 查看状态:默认状态,不可编辑
- 编辑状态:查看状态下点击编辑按钮进入,可编辑数据
- 新增状态:
本节将创建一个具有可编辑功能的编辑页面,步骤如下:
- 输入页面基本资料以及选择页面类型
- 选择编辑页面需要的元数据
- 配置页面所需要的字段
- 对页面进行个性化的配置
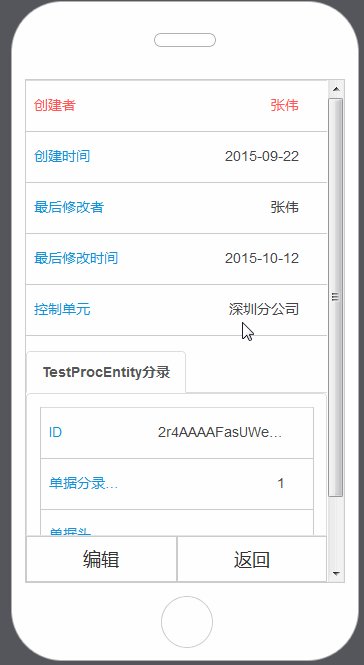
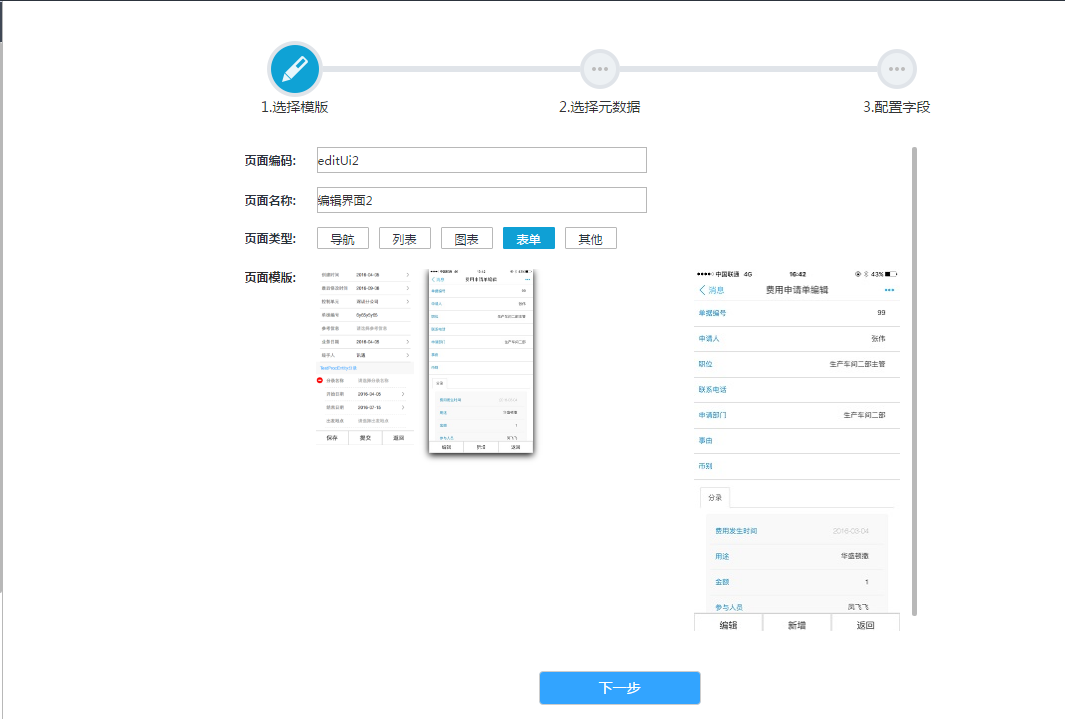
1)输入页面基本资料以及选择页面类型,贴出两种模板。1、模式1

2、模式2

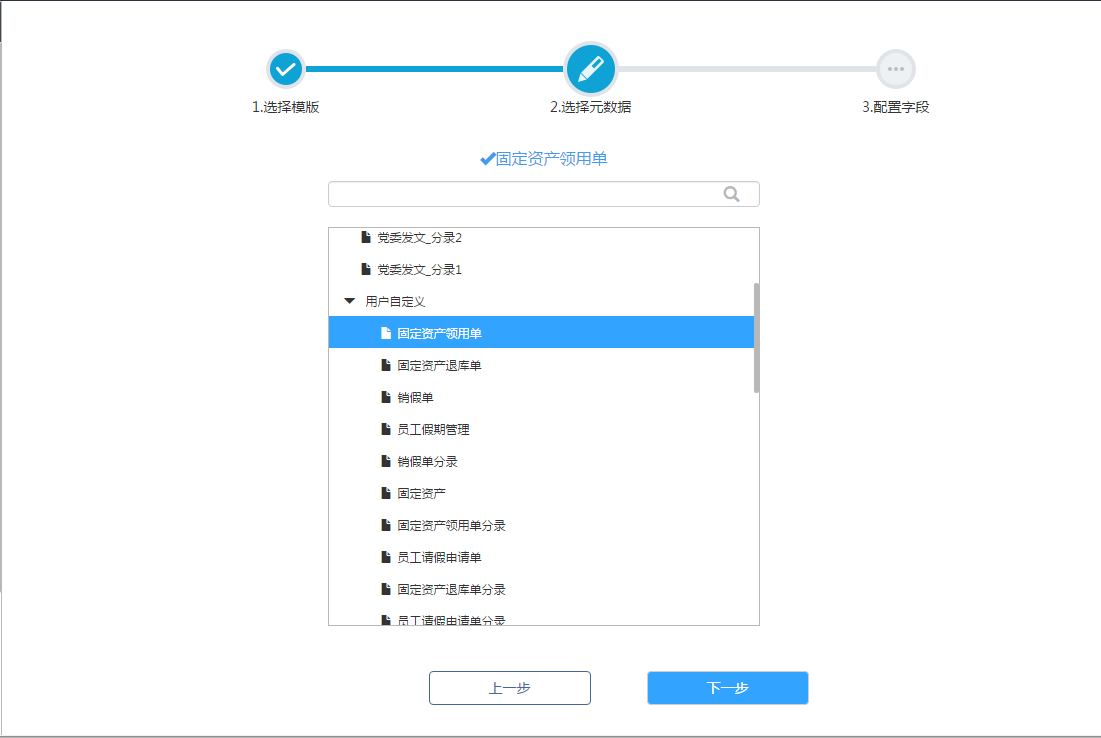
2)选择序时簿页面需要的元数据,两种模式一样。

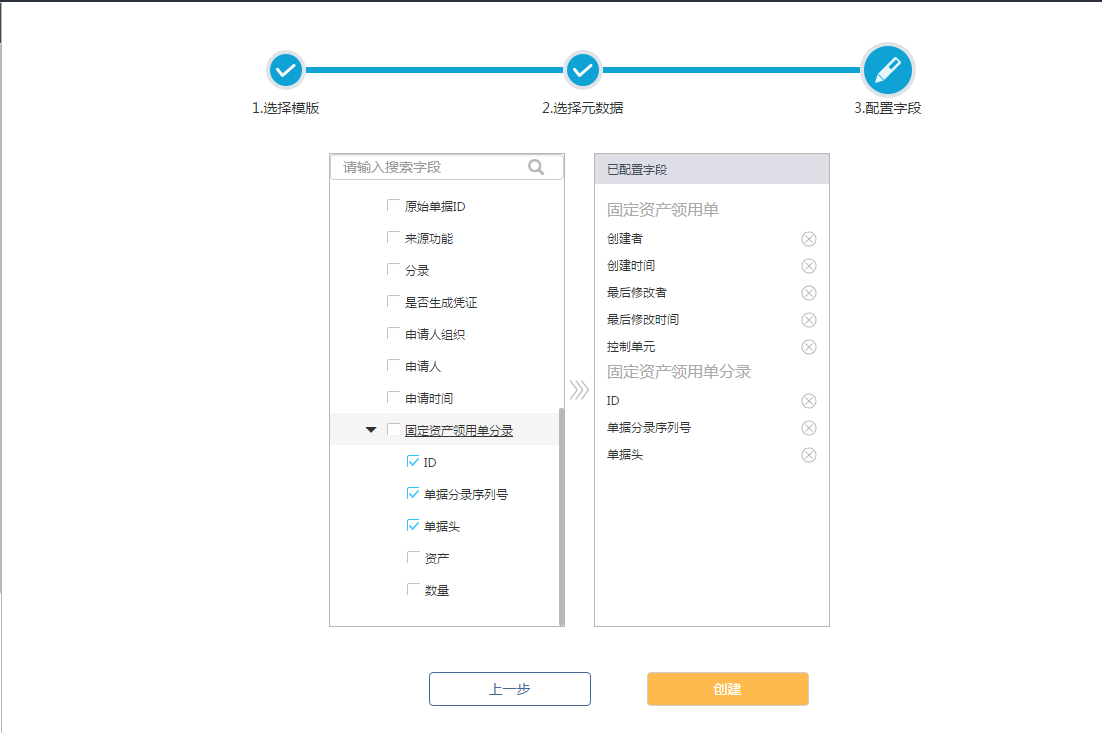
3)配置页面所需要的字段,两种模式一样。

4)对标题创建者的文本控件进行设置,将字体设置为红色。页面底下导航栏自动生成编辑、新增、保存、提交、返回按钮,两种模式一样。如需修改,参考序时簿操作5)、6)。

点击保存按钮后生效。至此编辑,接下来需要将我们新建的序时簿页面和编辑页面关联起来。
关于编辑控件的相关资料,请参考编辑控件
集成应用
第二节创建的序时簿一般页面

第二节创建的序时簿时间轴页面

第三节创建的编辑模式1页面

第三节创建的编辑模式2页面

最后只需将之前创建的页面关联起来,一个拥有增查改功能的轻应用就完成了。
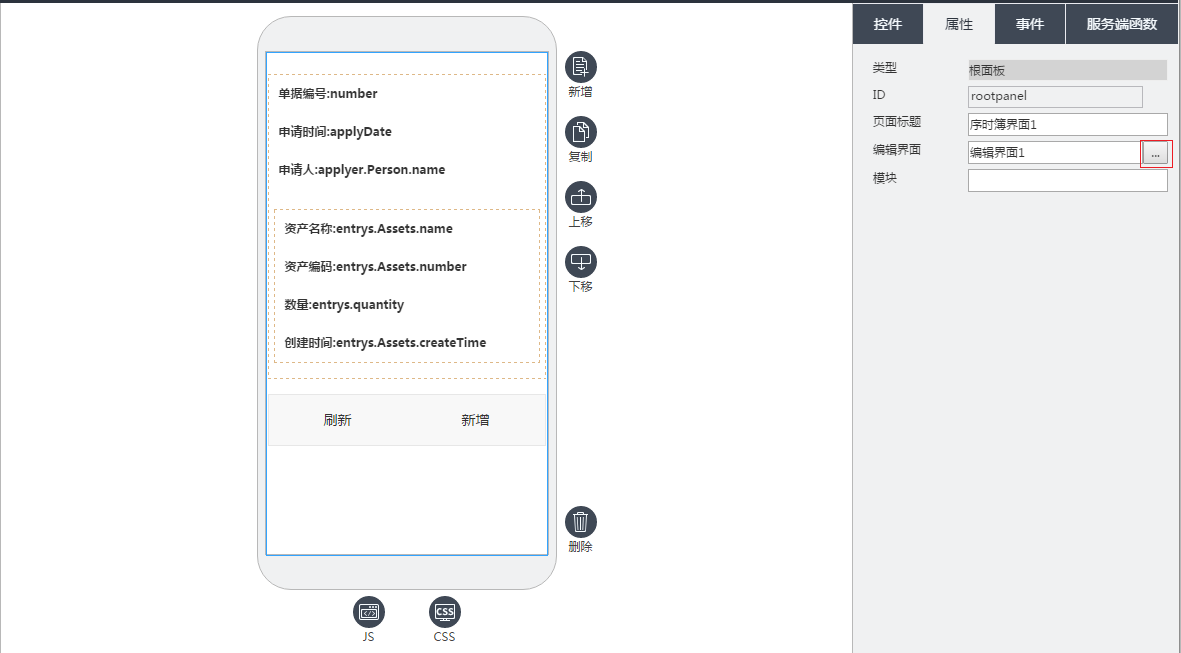
1)在左侧应用页签内打开之前创建好的序时簿页面

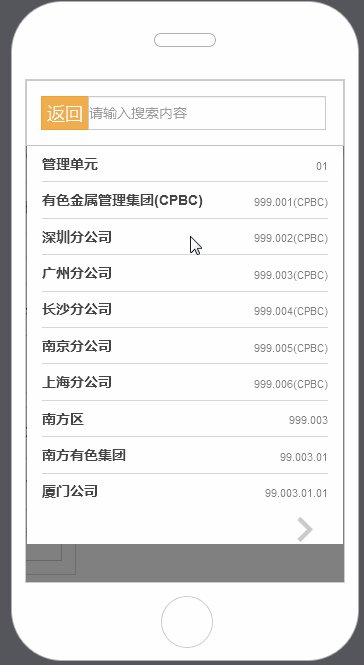
2)选中列表控件,在右侧设置-属性-高级属性页签内选择之前创建的编辑页面

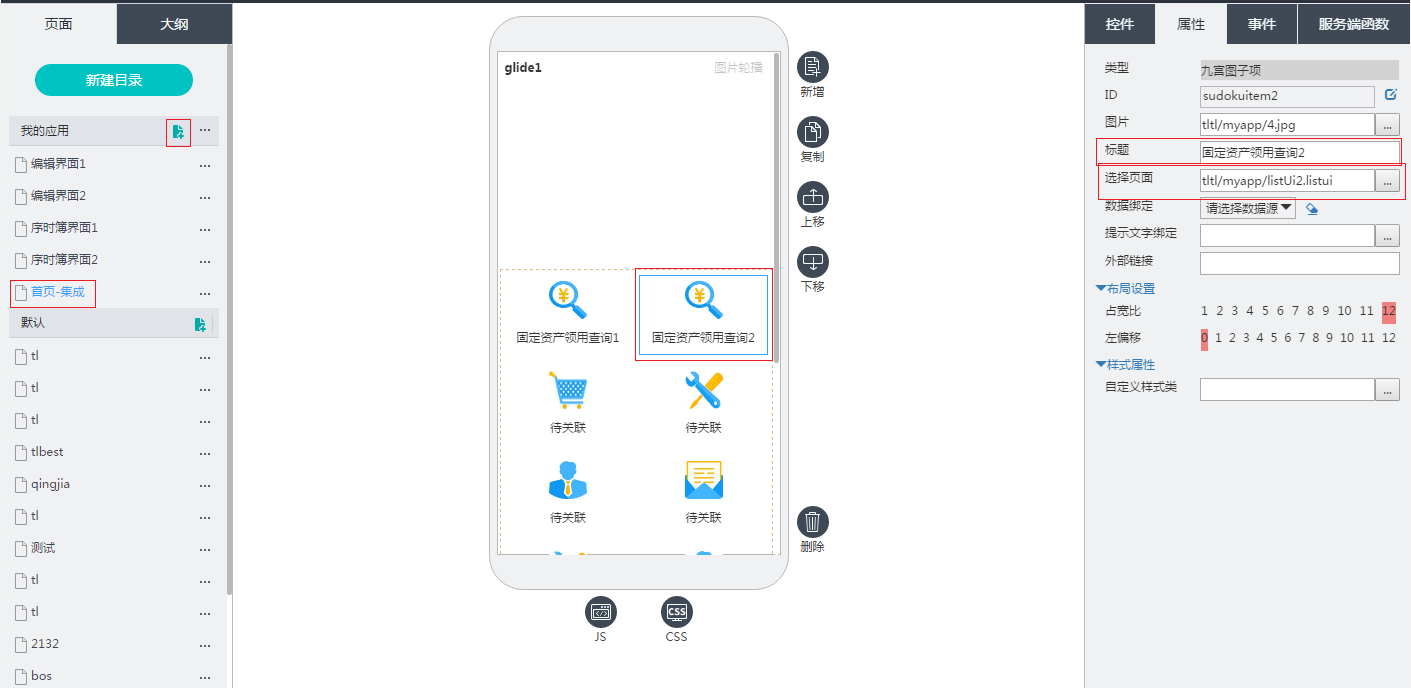
3)新建九宫格界面,点击图标右侧编辑,修改标题,关联我们建好的两个序时簿,时间轴序时簿和编辑模式2界面关联同上。

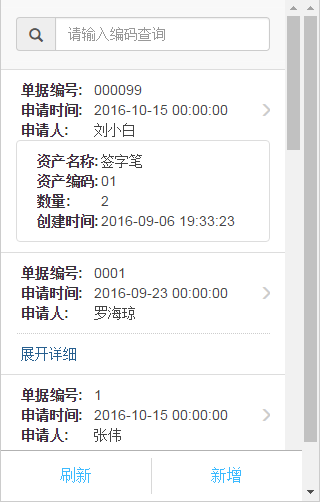
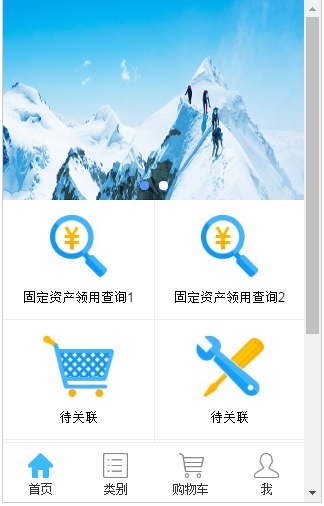
4)最终预览效果

关联页面后需点击保存后才会生效。