基本控件
本手册对控件的属性进行描述
设置-事件内设置事件回调函数。编辑页面、序时簿页面的按钮组件内置了许多默认回调函数。开发者也可以自己编写事件回调函数。
外部JS编写:链接
占宽比/偏移的设置:链接
按钮
| 名称 |
描述 |
备注 |
| 大小 |
按钮的大小 |
lg:大 sm:小 xs:极小 |
| 文本 |
按钮的文本 |
|
| 风格类型 |
按钮的颜色 |
|
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
复选框
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 禁用 |
是否禁用? |
若勾选,页面内将无法操作该控件 |
| 必录 |
是否必录? |
若勾选,该值为空时无法保存 |
| 标题 |
控件的标题 |
|
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 标题的宽度 |
标题与输入框的显示比例 |
共分12列,若标题宽度设置为4,则标题与输入框宽度比为1:2 |
| 单行显示 |
标题与输入框是否在同一行显示 |
|
下拉框
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 禁用 |
是否禁用? |
若勾选,页面内将无法操作该控件 |
| 必录 |
是否必录? |
若勾选,该值为空时无法保存 |
| 标题 |
控件的标题 |
|
| 显示格式 |
下拉框出现的方式 |
平铺显示:选项直接内嵌到页面中。弹出显示:选项弹窗显示 |
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 数据选择范围 |
数据范围 |
|
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 值字体颜色 |
选项的字体颜色 |
|
| 值区域背景色 |
值区域背景色 |
|
| 标题的宽度 |
标题与输入框的显示比例 |
共分12列,若标题宽度设置为4,则标题与输入框宽度比为1:2 |
| 单行显示 |
标题与输入框是否在同一行显示 |
|
图片
图片控件,使用图片前需上传图片
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 是否圆角 |
图片是否圆角显示 |
|
| 选择图片 |
显示的图片 |
|
| 宽度 |
宽度 |
|
| 高度 |
高度 |
|
| 高级属性 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
F7
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 禁用 |
是否禁用? |
若勾选,页面内将无法操作该控件 |
| 必录 |
是否必录? |
若勾选,该值为空时无法保存 |
| 标题 |
控件的标题 |
|
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 数据选择范围 |
数据选择范围 |
|
| 显示字段 |
显示字段 |
|
| 下拉辅助显示列 |
下拉辅助显示列 |
|
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 功能 |
功能 |
|
| 每页显示条数 |
搜索结果每页出现的记录数量 |
|
| 多选 |
是否是多选F7? |
|
| 标题的宽度 |
标题与输入框的显示比例 |
共分12列,若标题宽度设置为4,则标题与输入框宽度比为1:2 |
| 单行显示 |
标题与输入框是否在同一行显示 |
|
标签
| 名称 |
描述 |
备注 |
| 禁用 |
是否禁用? |
若勾选,页面内将无法操作该控件 |
| 文本对齐方式 |
字体的对齐方式 |
|
| 标题 |
显示的内容 |
若没有设置字段名,则显示该属性值。若设置了字段名,则显示实体该字段的值 |
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 表达式 |
表达式 |
|
文本
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 禁用 |
是否禁用? |
若勾选,页面内将无法操作该控件 |
| 必录 |
是否必录? |
若勾选,该值为空时无法保存 |
| 标题 |
控件的标题 |
|
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 标题的宽度 |
标题与输入框的显示比例 |
共分12列,若标题宽度设置为4,则标题与输入框宽度比为1:2 |
| 单行显示 |
标题与输入框是否在同一行显示 |
|
多行文本
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 禁用 |
是否禁用? |
若勾选,页面内将无法操作该控件 |
| 必录 |
是否必录? |
若勾选,该值为空时无法保存 |
| 标题 |
控件的标题 |
|
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 高度 |
控件的高度 |
|
| 是否滚动 |
当内容溢出的时候是否显示滚动条 |
|
| 标题的宽度 |
标题与输入框的显示比例 |
共分12列,若标题宽度设置为4,则标题与输入框宽度比为1:2 |
数字
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 禁用 |
是否禁用? |
若勾选,页面内将无法操作该控件 |
| 必录 |
是否必录? |
若勾选,该值为空时无法保存 |
| 标题 |
控件的标题 |
|
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 标题的宽度 |
标题与输入框的显示比例 |
共分12列,若标题宽度设置为4,则标题与输入框宽度比为1:2 |
| 单行显示 |
标题与输入框是否在同一行显示 |
|
| 数据精度 |
数据精度 |
|
日期
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 禁用 |
是否禁用? |
若勾选,页面内将无法操作该控件 |
| 必录 |
是否必录? |
若勾选,该值为空时无法保存 |
| 标题 |
控件的标题 |
|
| 单行显示 |
标题与输入框是否在同一行显示 |
|
| 日期时间格式 |
显示的格式 |
|
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 标题的宽度 |
标题与输入框的显示比例 |
共分12列,若标题宽度设置为4,则标题与输入框宽度比为1:2 |
动态修改时间类型
mbos('createTime').timeFormat('YYYY-MM-DD');
mbos('createTime').timeFormat('YYYY-MM-DD hh:mm');
mbos('createTime').timeFormat('YYYY-MM-DD hh:mm:ss');
工时计算
可在设置-事件内设置
点击事件回调函数。编辑页面、序时簿页面的按钮组件内置了许多默认回调函数。开发者也可以自己编写事件回调函数。
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 开始时间 |
计算的起点 |
请选择本页面内的事件控件 |
| 结束时间 |
计算的重点 |
请选择本页面内的事件控件 |
| 是否自然日 |
是否自然日? |
|
| 计算方式 |
天或者小时 |
|
| 文本对齐方式 |
对齐方式 |
|
| 标题 |
控件的标题 |
|
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
列表
序时簿页面专用的控件,用于显示单据列表。
| 名称 |
描述 |
备注 |
| 翻页模式 |
数据更新的方式 |
滚动翻页:当拉到页面最低端的时候更新数据。水平翻页:导航栏内添加上一下、下一页的按钮。通过点击按钮来更新数据 |
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 每页显示条数 |
每次更新显示的数据条数 |
|
| 显示时间轴 |
是否显示时间轴 |
若勾选,需要填写时间字段属性才会生效 |
| 状态字段映射 |
状态字段映射 |
|
| 快速查询字段 |
快速查询字段 |
|
| 编辑界面 |
关联的编辑页面 |
序时簿页面编辑页面选择的元数据需要相同 |
| 间隔颜色 |
数据之间的间隔颜色 |
|
| 显示标题 |
是否显示字段的标题? |
标题显示在左侧 |
列表单元格
列表单元格需要放在列表控件内,不允许放到其他地方。
| 名称 |
描述 |
备注 |
| 初始值 |
控件的默认值 |
|
| 格式化 |
格式化 |
|
| 标题 |
控件的标题 |
|
| 数据绑定 |
| 数据绑定 |
控件所绑定的实体 |
不能为空 |
| 字段名 |
控件所绑定的实体字段名 |
不能为空(标签控件除外) |
| 高级属性 |
| 背景图片 |
按钮的背景图片 |
需上传 |
| 自定义样式类 |
样式类 |
需开发者自己编写css类 |
| 背景色 |
背景色 |
|
| 字体颜色 |
字体颜色 |
|
| 表达式 |
表达式 |
|
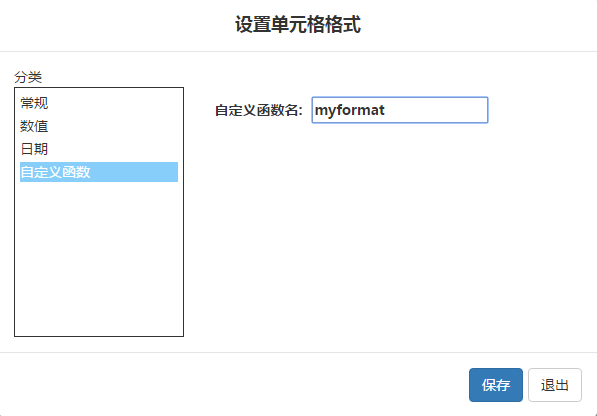
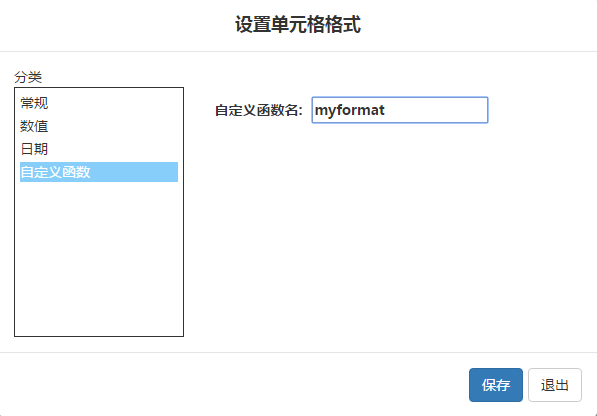
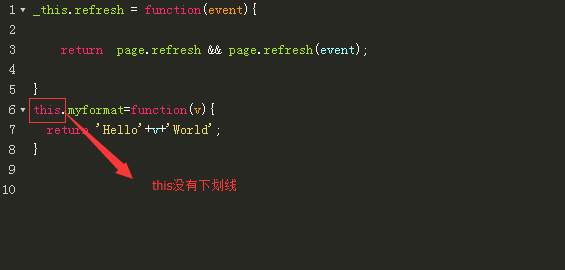
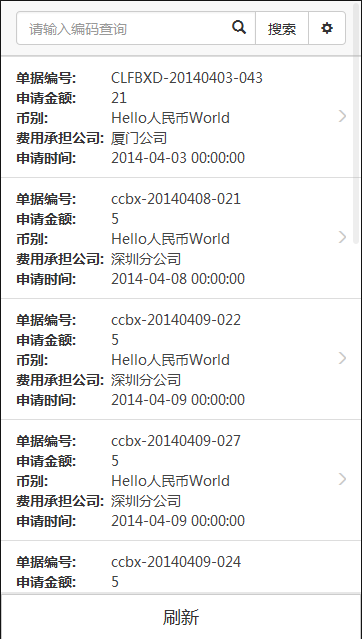
自定义显示格式
使用列表单元格-自定义显示格式函数。开发者可以动态的修改列表单元格的值。可以实现动态修改字体颜色,插入静态文本等一系列功能
1.选定指定的列表单元格,设置格式化函数名

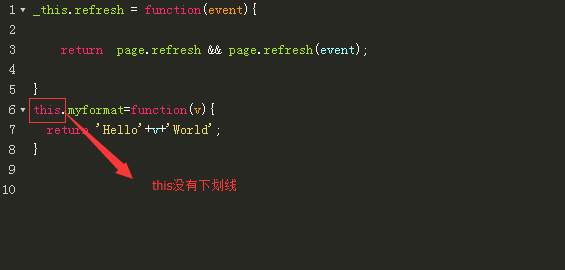
2.编写格式化函数

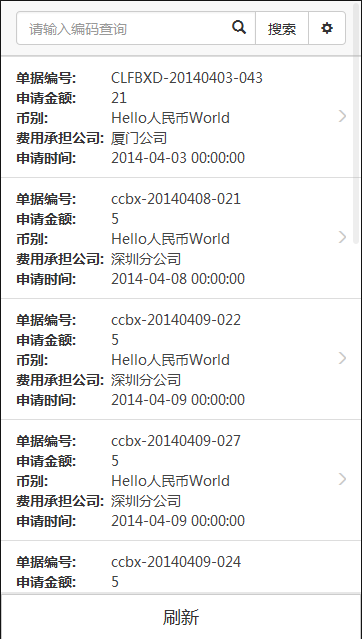
实现效果

九宫格
存放九宫格子项的控件,通常用于页面导航。当控件内的子项数量大于行数*列数时。多余的子项不会显示。
| 名称 |
描述 |
备注 |
| 行数 |
行数 |
|
| 列数 |
列数 |
|
| 显示网格 |
子项之间的间隔是否有边框 |
|
| 高级属性 |
| 表达式 |
表达式 |
|
九宫格子项
依赖九宫格控件
| 名称 |
描述 |
备注 |
| 标题 |
控件的标题 |
|
| 图片 |
九宫格的图片 |
系统提供了图片,开发者也可自行上传 |
| 链接地址 |
对应的链接地址 |
|
| 高级属性 |